티스토리 블로그 시작하기 (꿀팁) ep. 11: 구글 검색 상위에 노출되기 위한 사진 활용법
(사진 타이틀과 대체 텍스트 (Alt) 넣는 법 기본 갖추기)
여러분.
이제 여러분의 블로그가 어느 정도 구색을 갖췄다면 어떻게 하면 더 많은 방문자들이 여러분들의 글을 보게 할 수 있을까 고민을 하실 단계가 됩니다. 구글, 네이버 키워드, 애드워드 등 여러 가지 토픽들이 있지만 오늘은 아주 간단하지만 간과하기 쉬운 SEO (Seach Engine Optimization) 꿀팁 하나 공유합니다.
구글에게 잘 보이려면 사진을 무시하시면 안됩니다.
여러분도 이미지 검색하다가 그 이미지를 올린 웹사이트 글을 방문해 본 경험이 있으실 겁니다.
사진이 무조건 많이 들어가야 좋은 게 아니므로 많은 수의 사진을 넣는 것보다는 2-3개 넣더라도 제대로 구색을 갖춰서 넣읍시다. 사진 타이틀은 잊지 말고 꼭 넣으시고 대체 텍스트 (Alt="xx")는 꼭 들어가도록 신경 쓰면 구글이 좋아한다고 소문이 이미 파다합니다.
대체 텍스트는 시각장애인 분들이 검색을 할 때 그 사진이 어떤 사진인지를 소리로 설명해 주는 역할을 하므로 검색 엔진들이 중요하게 생각하는 부분이기도 합니다. 저도 맨 처음엔 귀찮아서 넣지 않고 그냥 사진 올렸는데 앞으로는 귀차니즘을 극복하고 정석을 따르려고 합니다.
사진 타이틀 다는 방법은 다 아시죠? 사진을 마우스로 선택하면 "이미지를 설명해 보세요"라는 문구가 아래 뜹니다. 거기에 사진 설명을 해주시면 됩니다.

자, 그럼 대체문자를 넣어 볼까요?
다행히 좋은 소식은 예전에는 저 대체 텍스트를 HTML 본문에 코드로 만들어 넣었어야 했는데, 이제는 그럴 필요가 없습니다.
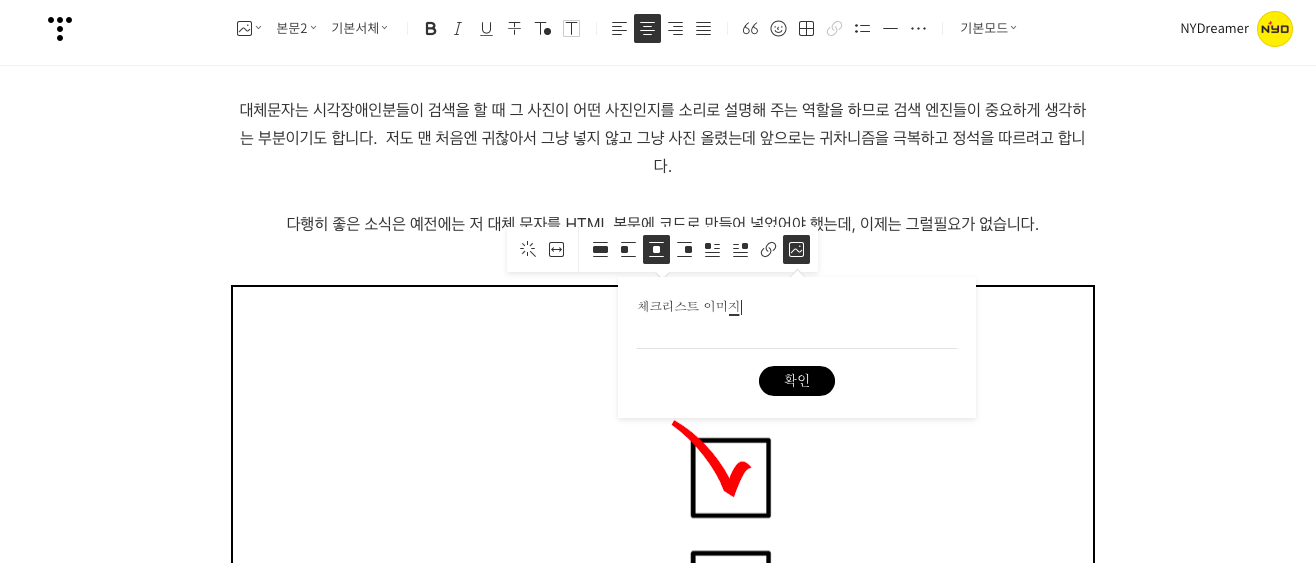
그냥 사진을 선택하면 사진 바로 위에 에디터가 뜹니다. 맨 오른쪽에 대체텍스트 삽입이라는 선택이 보이시죠? 그걸 클릭해서 설명 문구를 넣고 확인 버튼을 클릭하면 끝입니다.


아, 그리고 사진 올리실때 에디터 바에 있는 사진 업로드 메뉴를 쓰지 않아도 데스크톱에 있는 사진을 그대로 드래그해와서 드롭하면 되는 거 아시죠? 시간이 많이 절약됩니다. 한 번 올릴 때 1분씩만 절약돼도 쌓이면 많은 시간이니 효율적으로 블로깅해 봅시다.
여러분, 해피 블로깅!
그럼 다음 에피소에서 또 봬요.

<아래 이전 에피소드도 챙겨 보세요>
2022.03.19 - [전체보기] - 티스토리 블로그 시작하기 ep. 10: 블로그에 인스타그램 무료 위젯 넣기 (Feat. EmbedSocial)
티스토리 블로그 시작하기 ep. 10: 블로그에 인스타그램 무료 위젯 넣기 (Feat. EmbedSocial)
안녕하세요. 예전에 블로그에 인스타그램 피드 넣는 방법을 포스팅한 적이 있는데요. 2022.02.22 - [꿈, 미래 이야기/디지털 노마드로의 여정] - 티스토리 블로그 시작하기 ep. 1: 인스타그램 피드 위
nydreamer.tistory.com
좋아요와 구독은 힘이 됩니다.
구독은 화면 오른쪽 가운에 + 사인을 꾹 눌러주세요.
'꿈, 미래 이야기 > 디지털 노마드로의 여정' 카테고리의 다른 글
| 디지털 노마드로의 여정 ep. 4: 카카오뷰 채널 개설과 보드 첫발행 (0) | 2022.03.26 |
|---|---|
| 디지털 노마드로의 여정 ep. 3: 아이디/ 패스워드 관리 프로그램으로 여러분의 개인정보를 보호 하세요. (앞으로는 비밀번호 하나만 외우시면 됩니다) (0) | 2022.03.25 |
| 유튜브 시작하기 ep.1: 마스터 체크리스트 (해야할 일 목록 총집합 - 업데이트 계속됩니다.) (0) | 2022.03.23 |
| 티스토리 블로그 시작하기 ep. 7: 쿠팡 파트너스 관심기반 수익 배너 만들기 (0) | 2022.03.15 |
| 티스토리 블로그 시작하기 ep. 6: 네이버 서치 어드바이저와 구글 서치 콘솔 (Google Search Console)에 사이트맵 (Sitemap)과 RSS 등록하기 (0) | 2022.03.06 |




