티스토리 블로그 시작하기 ep. 7: 쿠팡 파트너스 관심 기반 수익 배너 만들기 (다이나믹 배너)
제 블로그를 방문해 주시는 분들은 여러분들의 블로그를 어떻게 수익화 할 것인가에 더 관심이 많으실 텐데요.
다양한 방법 중 여기에 기본적으로 사용할 수 있는 방법을 하나 소개할까 합니다.
여기서 잠깐!
아래 제 아이디를 추천인 아이디로 넣으셔서 가입하시면 1% 더 추가 수익배분을 받으실 수 있어요.
ID: AF1029177
쿠팡 파트너스에 가입하신 후에 여러분 블로그에 다이나믹 배너를 만들어서 올려보도록 해요.
자 그럼 그 과정 시작합니다.
1. 쿠팡 파트너스에 로그인해서 "링크생성" 메뉴의 "다이나믹 배너" 서브 메뉴를 클릭해 주세요.

2. 그럼 아래와 같이 다이나믹 배너를 만들 수 있는 화면이 나옵니다. 파란색으로 되어 있는 "+배너 생성" 링크를 클릭해 줍니다.

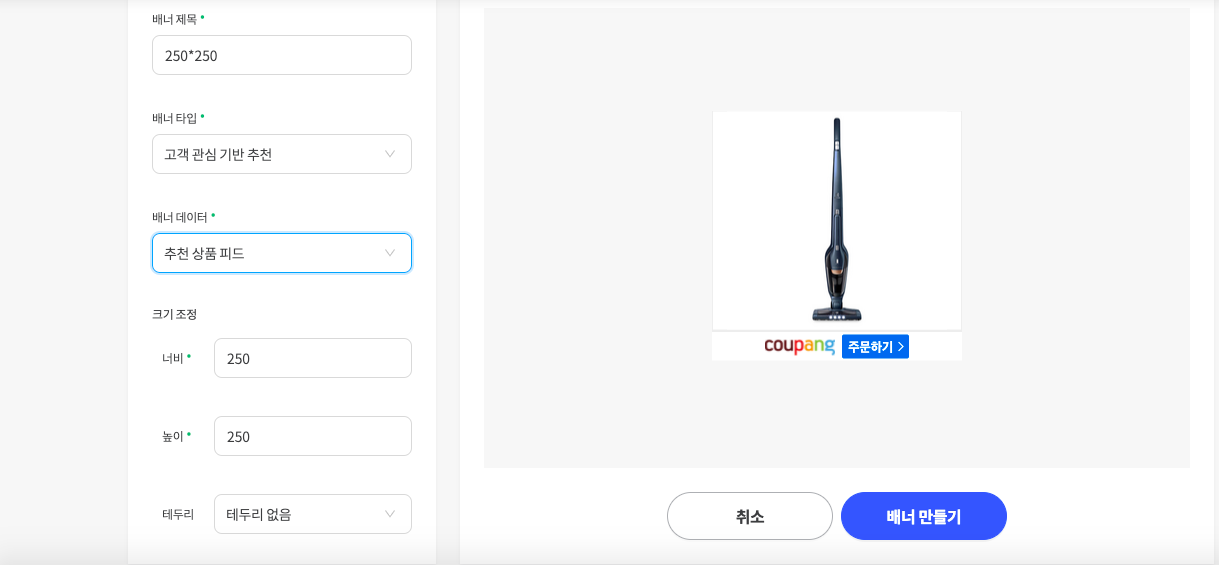
3. 아래처럼 배너 만들기 창이 뜨면 왼쪽 데이터 입력창에 여러분이 원하시는 배너 정보를 입력해 줍니다.
사진에는 250*250으로 되어 있지만 저는 사이드 바의 위치나 크기에 맞춰 530*250 사이즈로 정했고, 여러분도 본인의 스킨 종류 사이드 바 위치에 따라 이 정보를 수정해서 넣어 주시면 됩니다.
배너 타입은 "고객 관심 기반 추천"을 선택했습니다. 그건 방문자의 검색 히스토리나 관심 있는 분야에 따른 쇼핑 목록을 디스플레이해줍니다.
혹시 이 단계에서 "배너 타입"을 눌렀는데 "데이터 없음"이라고 선택 메뉴가 나오지 않으시는 분들은 브라우저의 문제이니 다른 브라우저를 쓰시던지 아니면 Cache를 지우시고 나서 다시 창을 띄운 후 시도해 보세요. 제가 그런 문제가 있어서 알려 드려요.


4. 원하시는 정보를 다 입력하면 아래와 같은 배너 샘플이 오른쪽에 나타납니다. 그럼 그 밑에 "배너 만들기" 링크를 클릭해 주세요.

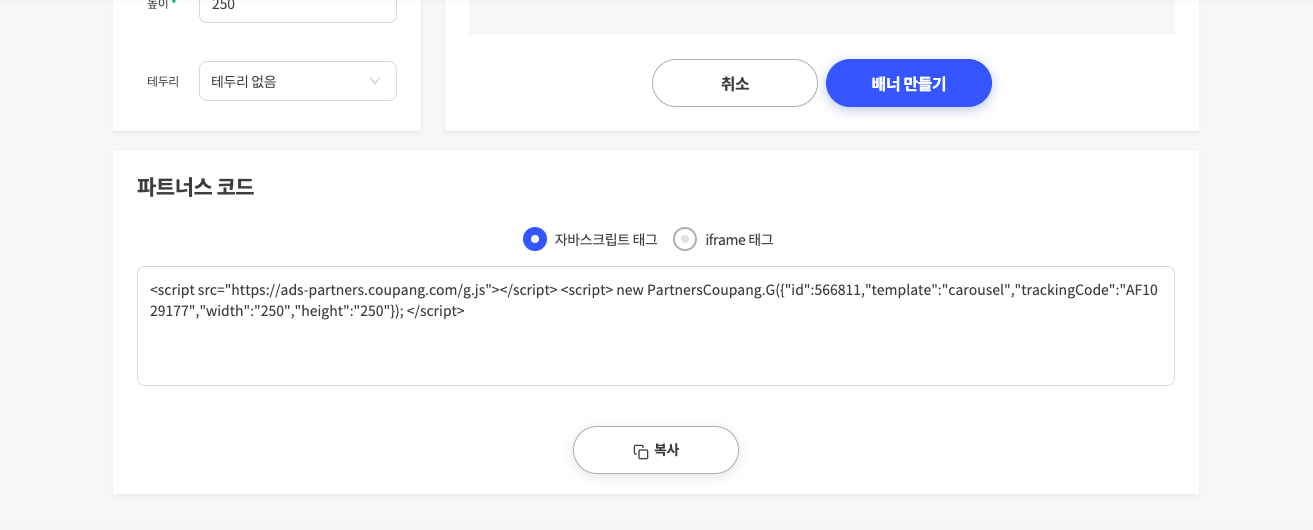
5. 그럼 아래처럼 파트너스 코드 태그가 나타납니다. "복사" 링크를 클릭해 주세요.

6. 여러분 블로그 관리 메뉴로 돌아와서 플러그 인 메뉴를 클릭한 후 "배너 출력" 플러그인을 활성화시킵니다.

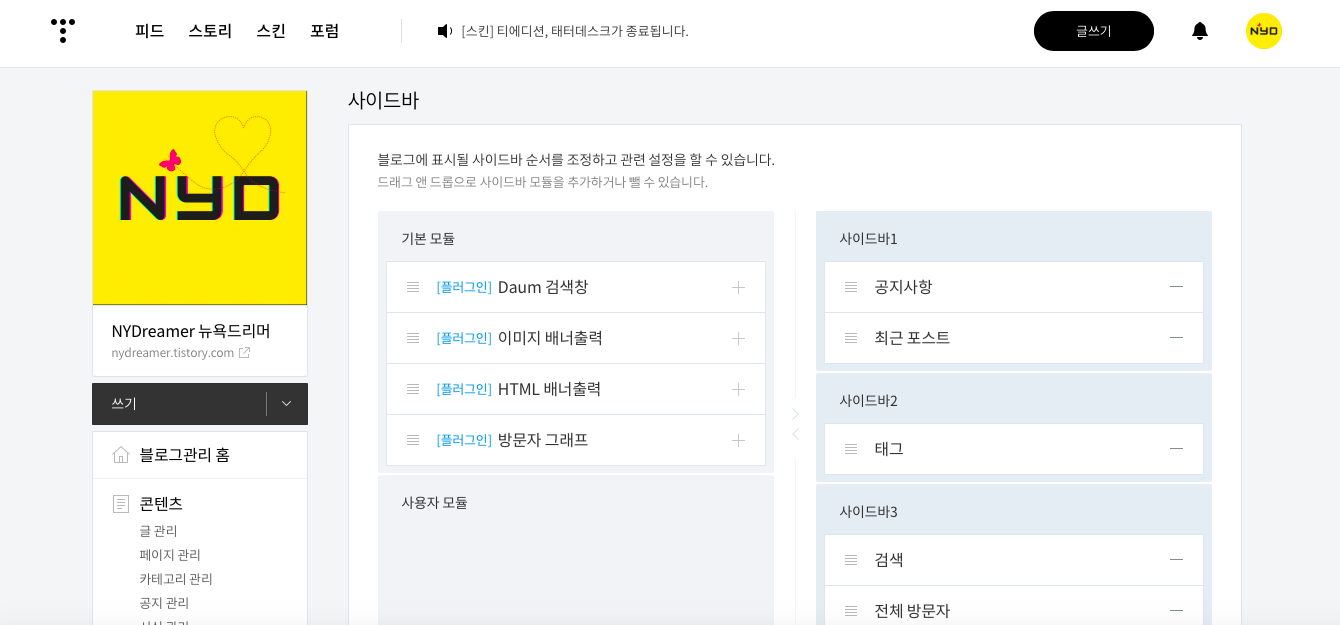
7. 그런 후에 "사이드바" 메뉴를 클릭해서 들어가면 아래와 같은 화면이 나옵니다. "HTML 배너 출력"이라는 메뉴 보이시죠? 거기 +를 클릭해 주시면 사이드바를 선택할 수 있게 메뉴가 뜹니다. 제 스킨에서는 사이드바 3개기 홈페이지 아래쪽에 자리 잡고 있어서 저는 중간에 위치한 사이드바 2를 클릭해 주었습니다.

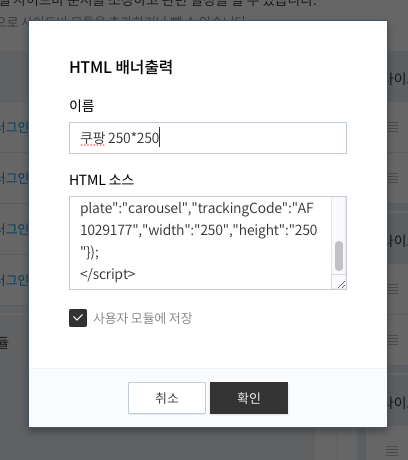
8. 배너 출력 정보를 입력하는 박스가 보이면 그 안에 배너를 식별할 이름을 정한 후 여러분이 쿠팡 파트너스에서 복사해 온 HTML 소스 코드를 붙여 넣습니다. 그런 후 "확인"을 눌러 주세요.

9. 그러면 오른쪽에 사이드바 2 안에 "[플러그인] 쿠팡 680*250"이라는 메뉴가 뜨죠? 이 사이즈는 여러분 스킨이나 홈페이지 환경에 따라 마음대로 변경하시면 됩니다. 마지막으로 "변경사항 저장"을 클릭해 주세요.

10. 마지막으로 블로그 홈페이지를 다시 고쳐 보면 Voila!!! 드디어 쿠팡 배너가 떴습니다.

제 스킨은 사이드바가 맨 아래 있고 다른 메뉴들이 옹기종기 모여 있어 소심해 보이는 배너이지만 뭐 어떻습니까.
이렇게 하나둘씩 하다 보면 작은 물방울이 빗줄기가 되고 한강이 되고 바다가 되고 그러는 거죠 뭐.
앗, 그런데 이게 뭔가요?
바로 아래 본문에 이 배너가 들어 왔네요? 자, 그럼 아래 설명 들어갑니다.
자, 그럼 이 사이드바에 들어가는 배너가 마음에 들지 않고 본문 안에 넣고싶은 자리에 이 배너들을 넣었으면 좋겠다라고 생각하시는 분들을 위해 추가로 본문에 한 번 넣어 보도록 하겠습니다.
1. 똑같이 위의 설명된 대로 쿠팡 파트너스에서 iframe 태그를 복사해 옵니다.

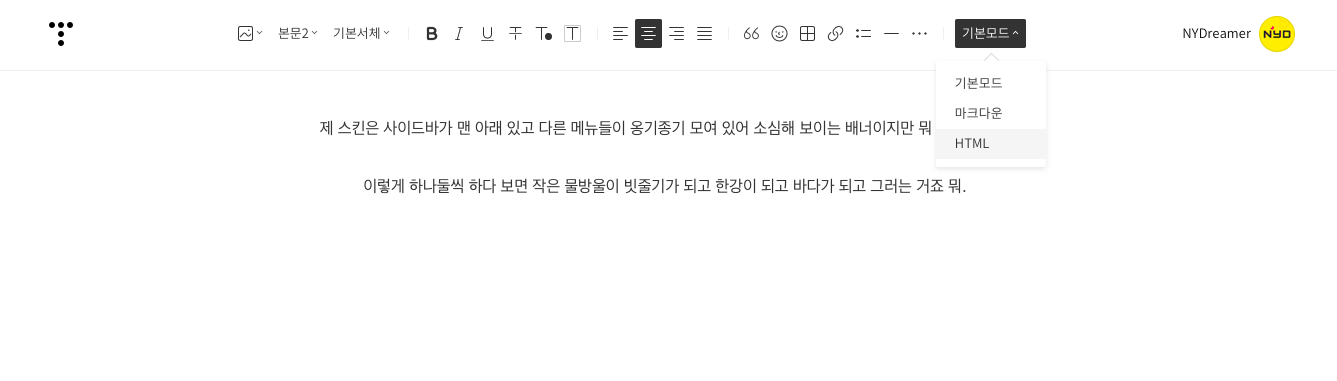
2. 위 에디터바에 가서 기본모드 --> HTML 서브 메뉴 눌러주세요.

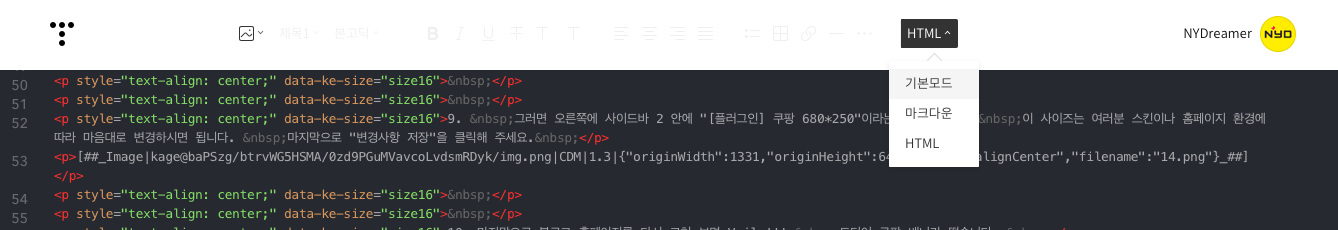
3. 그럼 화면이 아래처럼 HTML 모드로 전환됩니다. 여기서 본인이 넣고 싶은 장소를 찾아 봅니다.
<p> </p>라고 되어 있는 부분들 보이시나요? 문단 (paragraph)를 나타내는 건데 그 <p> 와 </p> 사이에 넣고 싶은 문구나 태그 복사해온 것을 붙여넣기 하면 됩니다.

4. 그런 후 완료 누르지 마시고 그냥 위 에디터 바에서 HTML를 기본모드로 바꿔 줍니다.

5. 그럼 자 보세요. 여러분이 고대하시던 배너가 떴습니다. 신나시죠?

그런데 배너가 에디트 모드일 때는 제가 정한 사이즈대로 나오는데 저장을 완료하고나서 보니 제가 정한 사이즈 보다 크게 한개씩만 보이게 뜨네요. 이거 왜 이런지 아시는 분들은 댓글에 남겨 주세요. 저도 해결책을 발견하면 포스팅 수정 할게요.
이런 배너 하나가 작다고 생각하지 마십시오. 조금씩 모이면 맛있는 떡볶이가 여러분을 기다리고 있습니다.
얼마나 맛있습니까? 그 맛있는 떡볶이를 먹을 수 있는 그 날까지 즐겁게 여러분 화이팅!
맛있는 떡볶이를 먹기 위해 신나게 달려가는 여러분을 상상해 보세요.
zepeto - Joo
How #hungry r u? How #fast u wanna get there? #Enjoy the ride. #dream #dreamer #dreamers #nydreamer #cycling #journey #race #game #fun #꿈
gweb.zepeto.io
좋아요와 구독은 힘이 됩니다.
구독은 화면 오른쪽 가운에 + 사인을 꾹 눌러주세요.




